- Webstorm Chrome Console
- Chrome Web Store Google Chrome Store
- Chrome Web Store Extensions
- Jetbrains Ide Support
WebStorm is shipped with a predefined list of most popular browsers that you may install and launch automatically from the IDE during running, debugging, or previewing the output of an HTML file. WebStorm presumes that you install browsers according to a standard procedure and assigns each installation an alias which stands for the default path to the browser's executable file or macOS application. In addition to the browsers from the default list, you can configure custom browser installations.
WebStorm has a built-in web server that can be used to preview and debug your application. This server is always running and does not require any manual configuration. All the project files are served on the built-in server with the root URL http://localhost:<built-in server port>/<project root>, with respect to the project structure.
In the Settings/Preferences dialog Ctrl+Alt+S, click Web Browsers under Tools.
The Web Browsers page that opens shows the browsers from the predefined list and the previously configured custom browser installations, if any. For each browser, WebStorm shows its name, the family to which it belongs, and the path to the browser's executable file/macOS application or the predefined alias that stands for this path.
To activate a browser, select the checkbox next to its name. The browser will be added to the context menu of the Open in Browser menu item and its icon will be displayed in the browser icons popup. See Configure the browser icons popup to learn how to hide and show the popup in the editor.
If the browser was installed according to a standard installation procedure, most likely the alias in the Path field points at the right location. If it does not, click and select the actual path in the dialog that opens.
Google Chrome - Download the Fast, Secure Browser from Google Google uses cookies to deliver its services, to personalize ads, and to analyze traffic. You can adjust your privacy controls anytime. I am not able to debug my Karma unit tests in WebStorm. How can I fix it? I see this message when I click the debug button: I checked How do I know what's wrong. Chrome://extensions shows: Click.
When you select View | Open in Browser, or press Alt+F2, or invoke the browser icons bar, the available browsers are shown in the order in which they are listed on the Web Browsers page. To change the order of browsers in the list, use the and buttons.
Configure custom browsers
In the Settings/Preferences dialog Ctrl+Alt+S, click Web Browsers under Tools. The Web Browsers page opens.
Click on the toolbar and in the new row specify the browser name, family, and the path to its executable or macOS application.
Use a custom profile

For Firefox and browsers of the Chrome family, you can use a custom profile.
On the Web Browsers page, select the browser and click on the toolbar. Depending on the family of the selected browser, the Firefox Settings or Chrome Settings dialog opens.
For Firefox, specify the path to the required profiles.ini file and choose the profile to use from the list. Learn more at Firefox browser profile.
For Chrome, select the Use custom user data directory checkbox and specify the location of your user data directory in the WebStorm settings.
To launch a browser of the Chrome family with additional options, click on the toolbar and type the required keys in the Command Line Options field of the Chrome Settings dialog that opens. Learn more about Chrome command-line options by opening
chrome://flagsin Chrome.
Remove browsers from the list
Select the required browser and click on the toolbar. Note that only custom browsers can be removed.
Choose the default WebStorm browser
When you want to preview your application output in the browser by choosing View | Open in Browser from the main menu or Open in Browser from the context menu of a file, you need to choose the browser to open the preview in. You can use a specific browser from the context menu or choose Default Browser.
WebStorm also opens the WebStorm default browser to render external resources.
In the Settings/Preferences dialog Ctrl+Alt+S, click Web Browsers under Tools. The Web Browsers page opens.
From the Default Browser list, choose the browser to use by default for previewing pages.
To use the default operating system browser, choose System default.
To use the browser on top of the list, choose First listed. Change the order or browsers using the and icons on the toolbar.
To use another browser as default, choose Custom path and specify the location of the executable file of the required browser. Type the path manually or use Browse , if necessary.
Configure the browser icons popup

By default, the browser icons popup appears only in HTML files. In XML files, the popup by default does not show up to help you read and edit your code without distraction.
To have the popup displayed or hidden in HTML or XML files, open the Settings/Preferences dialog Ctrl+Alt+S, go to Tools | Web Browsers, and use the For HTML files and For XML files checkboxes in the Show browser popup in the editor area.
If you configure the popup to be hidden in HTML or XML files, you can preview files of the corresponding type using the View | Open in Browser command on the main menu or the Open in Browser command on the context menu of the file.
WebStorm provides a built-in debugger for your client-side JavaScript code that works with Chrome. The video and the instructions below walk you through the basic steps to get started with this debugger.
Before you start, configure the built-in debugger as described in Configuring JavaScript debugger.
To have the changes you make to your HTML, CSS, or JavaScript code immediately shown in the browser without reloading the page, activate the Live Edit functionality. See Live Edit in HTML, CSS, and JavaScript for details.
Debugging an application running on the built-in server
WebStorm has a built-in web server that can be used to preview and debug your application. This server is always running and does not require any manual configuration. All the project files are served on the built-in server with the root URL http://localhost:<built-in server port>/<project root>, with respect to the project structure.

Start debugging
Set the breakpoints in the JavaScript code, as required.
Open the HTML file that references the JavaScript to debug or select the HTML file in the Project tool window.
From the context menu of the editor or the selection, choose Debug <HTML_file_name>. WebStorm generates a debug configuration and starts a debugging session through it. The file opens in the browser, and the Debug tool window appears.
To save the automatically generated configuration for further re-use, choose Save <HTML_file_name> from the context menu after the debugging session is over.
In the Debug tool window, proceed as usual: step through the program, stop and resume the program execution, examine it when suspended, view actual HTML DOM, run JavaScript code snippets in the Console, and so on..
By default, a debugging session starts in a new window with a custom Chrome user data. To open a new Chrome instance with your familiar look-and-feel, configure Chrome in WebStorm to start with your user data, see Starting a debugging session with your default Chrome user data for details.

Example
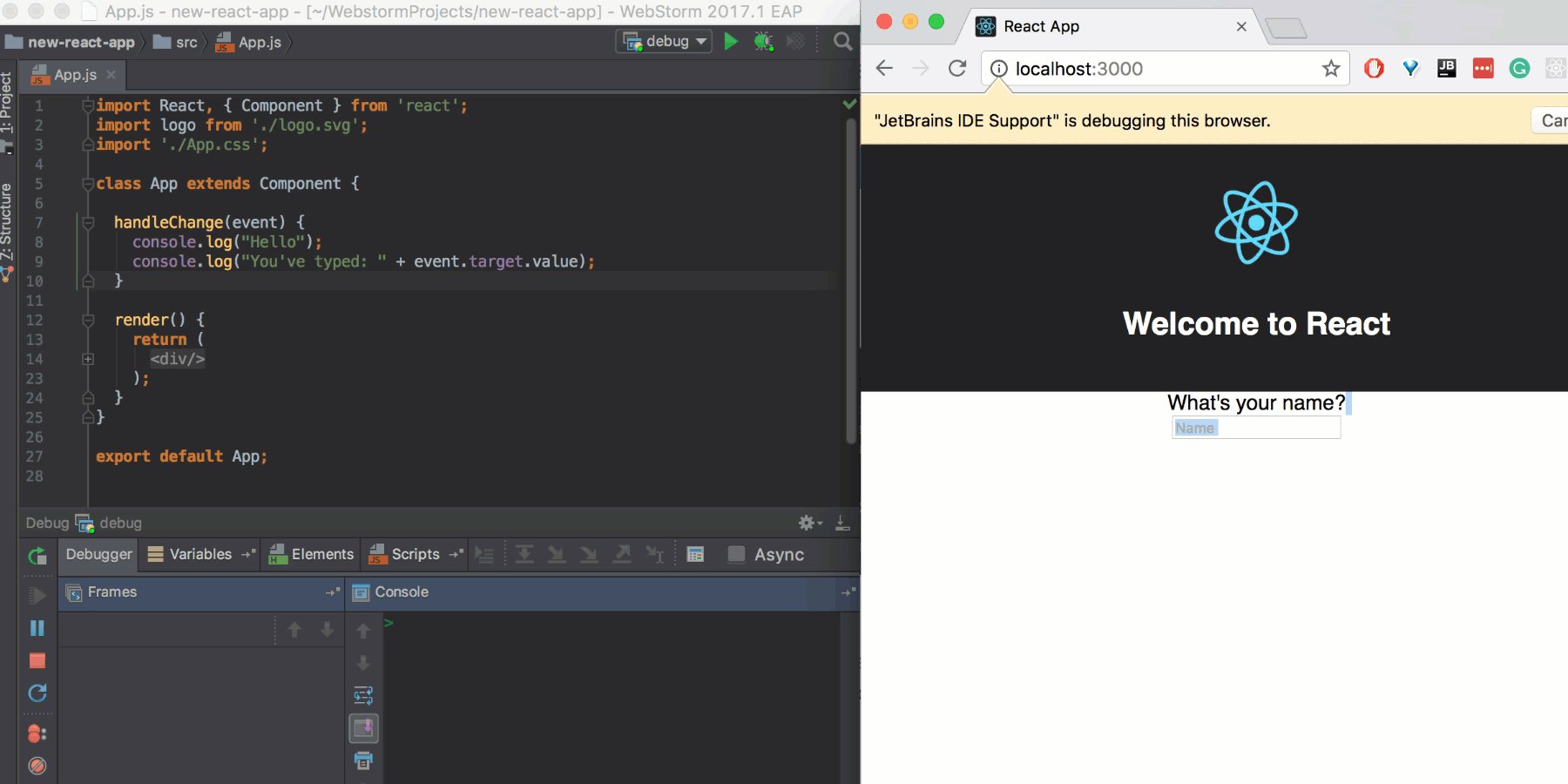
Webstorm Chrome Console
Suppose you have a simple application that consists of an index.html file and an index.js file, where index.html references index.js. To start debugging this application using the built-in server, open index.html in the editor and choose Debug 'index.html' from the context menu:
WebStorm creates a run/debug configuration automatically, and a debugging session starts:

To restart the new run/debug configuration, click in the upper right-hand corner of the WebStorm window or choose Run | Debug from the main menu:
Debugging an application running on an external web server
Often you may want to debug client-side JavaScript running on an external development web server, for example powered by Node.js.
Start debugging
Set the breakpoints in the JavaScript code, as required.
Run the application in the development mode. Often you need to run
npm startfor that.When the development server is ready, copy the URL address at which the application is running in the browser - you will need to specify this URL address in the run/debug configuration.
Create a debug configuration of the type JavaScript Debug: from the main menu, select Run | Edit Configuration, click on the toolbar and select JavaScript Debug from the list. In the Run/Debug Configuration: JavaScript Debug dialog that opens, specify the URL address at which the application is running. This URL can be copied from the address bar of your browser as described in Step 2 above. Click OK to save the configuration settings.
Select the newly created configuration from the Select run/debug configuration list on the toolbar and click next to the list. The URL address specified in the run configuration opens in the browser and the Debug tool window appears.
In the Debug tool window, proceed as usual: step through the program, stop and resume the program execution, examine it when suspended, view actual HTML DOM, run JavaScript code snippets in the Console, and so on..
See Debugging React Applications and Debugging Angular Applications for examples.
Debugging asynchronous code
WebStorm supports debugging asynchronous client-side JavaScript code. WebStorm recognizes breakpoints inside asynchronous code, stops at them, and lets you step into such code. As soon as a breakpoint inside an asynchronous function is hit or you step into asynchronous code, a new element Async call from <caller> is added in the Frames pane of the Debugger tab. WebStorm displays a full call stack, including the caller and the entire way to the beginning of the asynchronous actions.
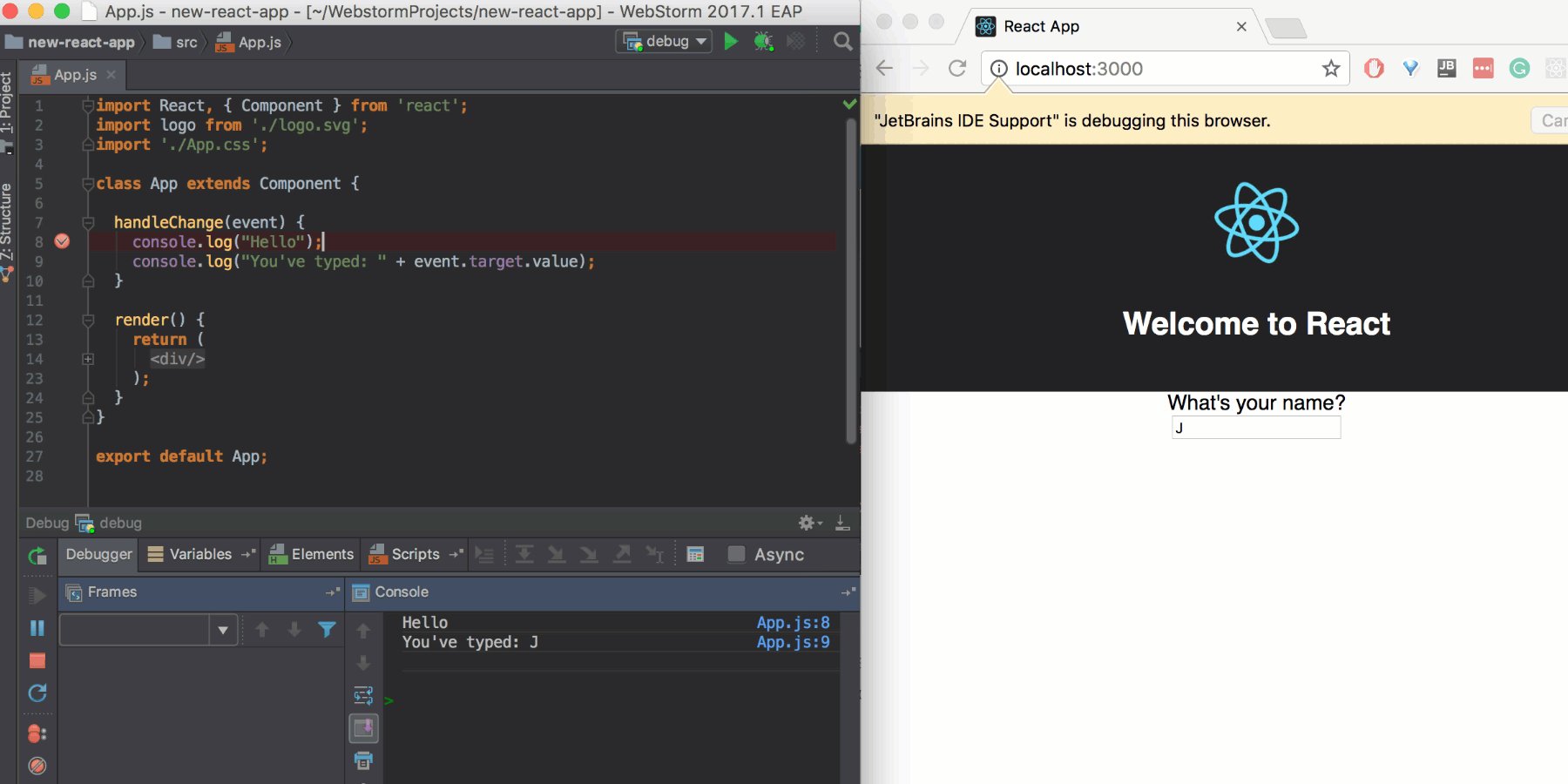
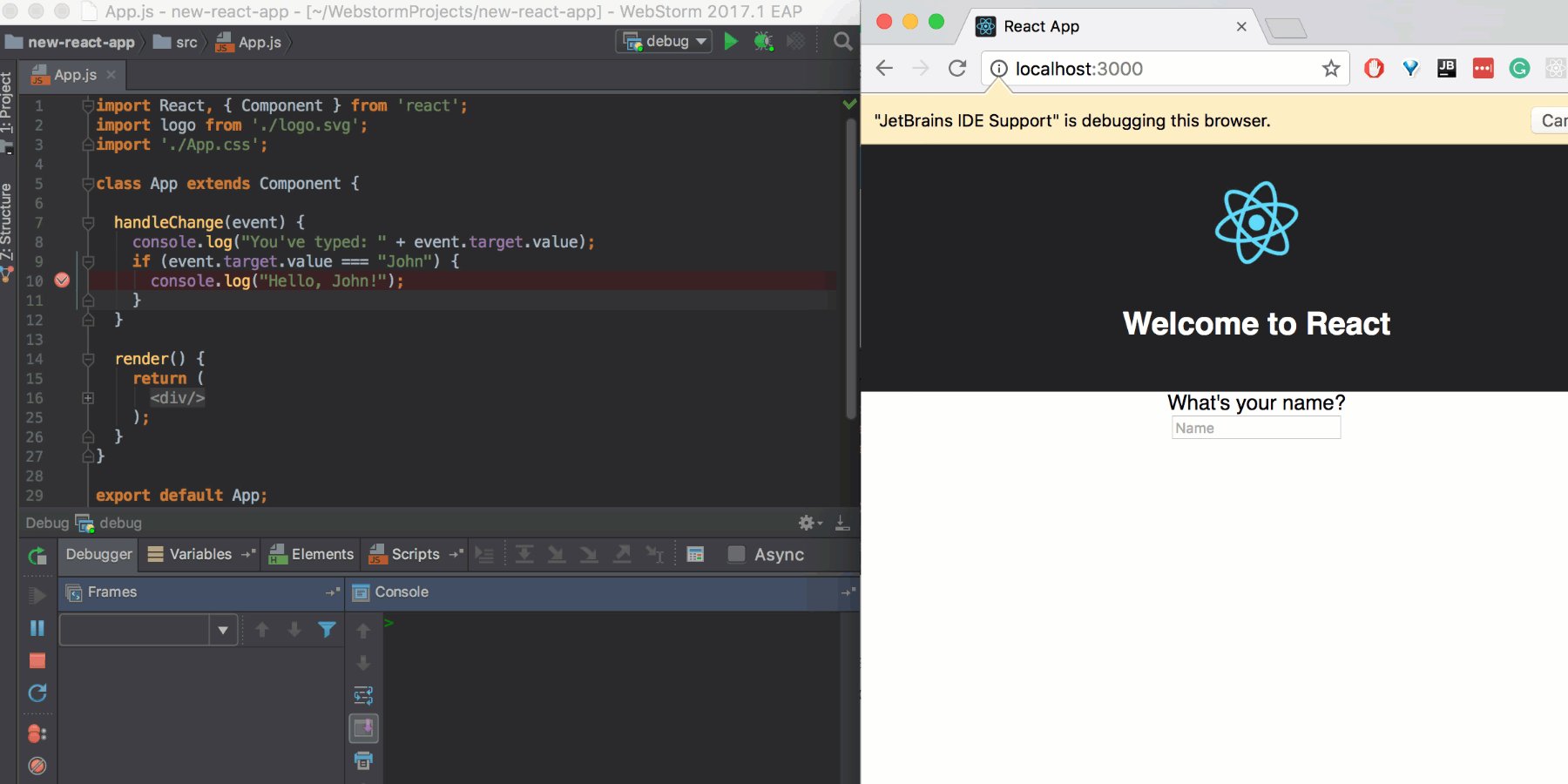
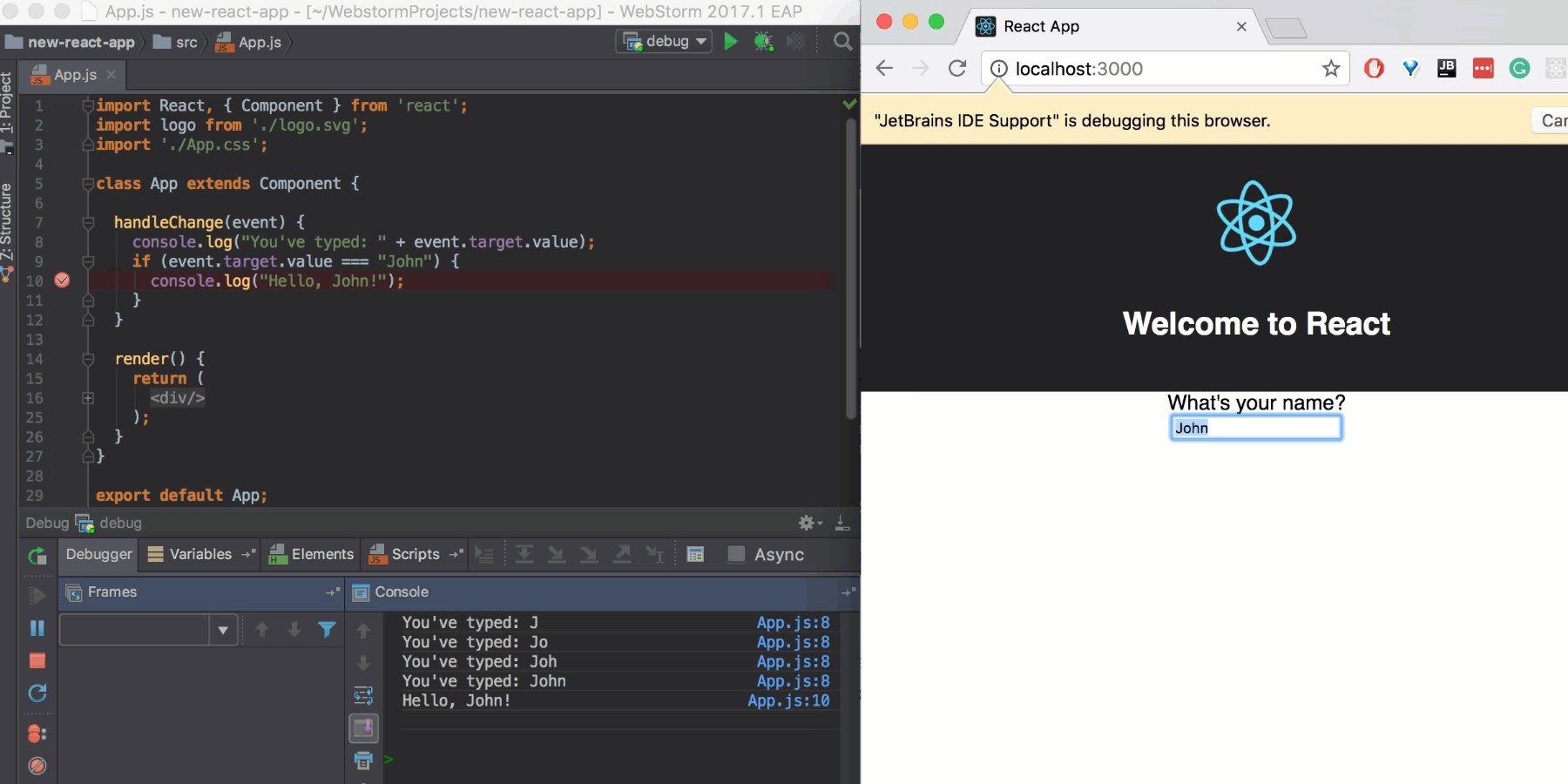
The image below shows an example of a JavaScript debugging session. The debugger stops at line3(breakpoint), then at line5(breakpoint). On clicking Step into, the debugger will stop at line5 (on function ), then will move to line6.
Chrome Web Store Google Chrome Store
The asynchronous debugging mode is turned on by default. To disable asynchronous stack traces, set js.debugger.async.call.stack.depth in Registry to 0.
Chrome Web Store Extensions
Debugging workers
Jetbrains Ide Support
WebStorm supports debugging Service Workers and Web Workers. WebStorm recognizes breakpoints in each worker and shows the debug data for it as a separate thread in the Frames pane on the Debugger tab of the Debug tool window.
Note that WebStorm can debug only dedicated workers, debugging for shared workers is currently not supported.
Set the breakpoints in the Workers to debug.
If you are using Service Workers, make sure the Allow unsigned requests checkbox on the Debugger page is selected. Otherwise your service workers may be unavailable during a debug session:
Create a debug configuration of the type JavaScript Debug as described above in Debugging client-side JavaScript running on an external web server.
Select the newly created configuration from the Select run/debug configuration list on the toolbar and click Debug .
The HTML file specified in the run configuration opens in the chosen browser and the Debug tool window opens with the Frames list showing all the Workers:
To examine the data (variables, watches, and so on) for a Worker, select its thread in the list and view its data in the Variables and Watches panes. When you select another Worker, the contents of the panes are updated accordingly.
